Анимация движения по заданной траектории. Траектория движения точки и её перемещение Задание по лабораторной работе
s = s (t ), (10)
где s - дуговая координата, отсчитываемая от выбранного начала отсчета на траектории. Знак s определяют в соответствии с выбранным направлением отсчета дуг.
При задании движения точки естественным способом ее скорость находят по формуле
где -единичный вектор касательной, направленный в сторону возрастающих значений дуговой координаты s .
Скорость точки как алгебраическую величину определяют по формуле
При v > 0 точка движется в сторону возрастающих, а при v < 0 - в сторону убывающих значений s .
Если известна зависимость v = v (t ), то дуговую координату находят по формуле
 , (13)
, (13)
где s 0 - значение дуговой координаты при t = 0.
Если начало отсчета дуг совпадает с начальным положением точки, то s 0 = 0, и тогда
Так как движущаяся точка может изменить направление движения по траектории, то путь σ , пройденный точкой за промежуток времени (0, t ), определяют как сумму длин дуг отдельных участков, на каждом из которых скорость v сохраняет свой знак.
Таким образом,
σ = |s 1 - s 0 | + |s 2 - s 1 | + ... + |s - s n |. (15)
где s 1 , s 2 , .... s п - значения дуговой координаты в моменты времени t 1 , t 2 ,…t n ,в которые скорость v изменяет свой знак.
 Пример 1.
Нерастяжимый трос сматывается с неподвижного барабана радиусом R
, все время оставаясь в натянутом состоянии (рис. 20). Определить уравнение движения по траектории точки троса, находившейся в начальный момент времени на барабане, если угол φ
, определяющий положение радиуса, проведенного в точку N
схода троса, задан каквозрастающая функция времени(φ
> 0).
Пример 1.
Нерастяжимый трос сматывается с неподвижного барабана радиусом R
, все время оставаясь в натянутом состоянии (рис. 20). Определить уравнение движения по траектории точки троса, находившейся в начальный момент времени на барабане, если угол φ
, определяющий положение радиуса, проведенного в точку N
схода троса, задан каквозрастающая функция времени(φ
> 0).
Решение . Проведем ось Ох через центр барабана и начальное положение рассматриваемой точки
Рис. 20 М у. В силу нерастяжимости троса длина смотанного конца равна длине соответствующей дуги барабана, т. е. NM = = Rφ.
Из рисунка найдем
X = ON cos φ + NM sin φ = R cos φ + Rφ sin φ ;
y = - ON sin φ + NM cos φ = - R sin φ - Rφ cos φ .
При сматывании троса угол φ = φ (t ), следовательно, эти уравнения являются уравнениями движения точки М.
Найдем проекции скорости точки на выбранные оси:
следовательно,
![]() .
.
Считая, что φ = 0, s = 0 при t = 0, по формуле (14) найдем
 .
.
Если вместо φ подставить известную функцию φ = φ (t ), то
т. е. получим уравнение движения точки по траектории.
Пример 2.
Движение точки по траектории задано уравнением ![]() (s - в метрах, t -
в секундах). Определить значение дуговой координаты s
в момент t
= 15 с и путь σ
, пройденный точкой за первые 15 с.
(s - в метрах, t -
в секундах). Определить значение дуговой координаты s
в момент t
= 15 с и путь σ
, пройденный точкой за первые 15 с.
Решение. Определим скорость точки
![]() .
.
Найдем моменты времени t 1 , t 2,…, в которые скорость точки изменяет свой знак:
![]() ,
,
откуда t n +1 = (-l) n +6n с (п = 0;1; 2; ...).
Следовательно, в течение первых 15 с скорость изменяет свой знак в моменты времени: t 1 = l с, t 2 = 5 с, t 3 = 13 с.
Определим значения дуговой координаты s вэти моменты времени, а также в момент
t 0 = 0 и в момент t 4 = 15 с:
s 0 = 12 м;
![]() м;
м;
![]() м;
м;
![]() м;
м;
![]() м.
м.
Пользуясь формулой (15), найдем путь, пройденный точкой за первые 15 с:
П = |π+6√З-l2| + |5π-6√3-π-6√3| + |13π+6√3-5π+6√3 | +
+|15π-13π-6√3| = 59,7 м.
Пример 3. Определить уравнение движения точки по траектории, если даны ее уравнения движения в декартовых координатах:
х = а (2 cos t + cos 2t ), y = a (2sin t- sin 2t ), 0 ≤ t ≤ .
Дуговую координату отсчитывать от начального положения точки в сторону первоначального движения.
Решение. Заданные уравнения представляют собой параметрические уравнения гипоциклоиды, т. е. линии, которую описывает точка окружности радиусом а, катящейся внутри окружности радиусом 3а , причем t равно углу поворота линии центров от ее начального положения.
Для определения s найдем v (t ):
= - 2а (sin t + sin 2t ),
2a (cos t - cos 2t ),
отсюда ![]() .
.
Заметим, что величина v (t ) всегда положительна, так как точка не меняет направления своего движения. Это следует из вышеуказанной интерпретации движения. Аналитически в этом можно убедиться, если рассмотреть изменение угла φ , образованного радиус-вектором точки с осью абсцисс:
tg φ = x/y ; φ = arc tg x/y ,
Знаменатель и числитель всегда положительны, так как
![]() .
.
Таким образом, точка всегда движется в одном направлении (φ растет) и скорость сохраняет постоянный знак, который совпадает с ее первоначальным знаком:
![]() .
.
Для s(t ) получим
 .
.
Этот интеграл не может быть вычислен в элементарных функциях (для произвольного t ). Вычислим его по участкам.
тогда s
(t
)=  .
.
В частности, при t = 2π/3
s = (2π/3) = 16a /3.
Применять эту формулу при больших t
нельзя. Например, при t
= 4π
/3 она привела бы к нелепому результату s
= 0. При , ![]() .
.
 .
.
1.2.1.* Определить уравнение движения точки по траектории, а также значение дуговой координаты s и пройденный путь σ к моменту t = 5с, если ее скорость v задана уравнением:
1) v =10 см/с;
2) v = 2 см/с (0 ≤ t ≤ 3);
v = (5 - t ) см/с(3 ≤ t ≤ 5);
3) v = (2t+ 1) см/с;
4) v = (3 - t ) см/с;
5) v = см/с;
6) ![]() см/с;
см/с;
7) ![]() см/с;
см/с;
8) v = (t 2 - 3t + 2) см/с.
Ответы :
1) s = 10t см; s | t=5c = 50 см; σ | t=5c = 50 см;
2) s = 2t см (0 ≤ t ≤ 3); s = (5t - - 4,5) см (3 ≤ t ≤ 5);
s | t=5c = 8 см; σ| t=5 c = 8 см;
3) s = (t 2 + t ) см; s | t=5c = 30 см; σ| t=5c = 30 см;
4) s =(3t - ) см; s | t=5c = 2,5 см; σ| t=5c = 6,5 см;
5) s = (1- cos ) см; s | t=5c = см; σ| t=5c = 2 см;
6) s = (3t + sin ) см; s | t=5c = 15 см; σ| t=5c = 15см;
7) s = (πt +5 sin ) см; s | t=5c = 5π см;
σ| t=5c = см;
8) s
=  см; s
| t=5c = см; σ| t=5c = см.
см; s
| t=5c = см; σ| t=5c = см.
1.2.2.* Определить уравнение движения точкипотраектории, если даны уравнения ее движения в декартовых координатах. Дуговую координату s отсчитывать от начального положения точки в сторону первоначального движения:
1.2.3 .* Колесо радиусом R катится без скольжения по горизонтальному рельсу со скоростью центра . Определить уравнение движения по траектории точки обода колеса, находившейся в начальный момент в точке касания с рельсом. Какое расстояние s i будет пройдено точкой по траектории от начала движения до наивысшего положения?
Ответ: s = 8R sin 2 ; s i = 4R . Выражение для s справедливо только до момента t = , при котором s = 8R. После него нужно вычислять s так же, как в примере 3.
1.2.4. s = 15 + 4 sin πt. Указать ближайший после начала движения момент времени t 1 , при котором s 1 =17 м. (0.167)
1.2.5. Точка движется по траектории согласно уравнению s = 0,5t 2 + 4t . Определить, в какой момент времени скорость точки достигнет 10 м/с. (6)
1.2.6. Точка движется по заданной траектории со скоростью v = 5 м/с. Определить криволинейную координату s точки в момент времени t = 18 с, если при
t 0 = 0 координата s 0 = 26 м. (116)
1.2.7 . Точка движется по кривой со скоростью v = 0,5 t. Определить ее координату в момент времени t = 10 с, если при t 0 = 0 координатa точки s 0 = 0. (25)
Четверг, 09 Октября 2014 г. 13:07
+ в цитатник
Многие из вас, те кто занимается флешками, умеют делать классическую анимацию движения. При этом объект помещается в определенную точку в первом ключевом кадре, а затем перемещается в другую ключевую точку. На Временной шкале между этими ключевыми точками создаётся определённое количество простых промежуточных кадров.
Объект анимации при этом движется из одной ключевой точки в другую строго по прямой линии.
Как же заставить объект анимации двигаться по заданной траектории. Для этого эту траектории, во - первых, надо конечно же задать. Во - вторых, привязать наш объект к этой траектории. Такая траектория во флеш называется Направляющей.
И так, разберёмся подробнее как же создать движение объекта по заданной траектории. Будем анимировать осенние листики.
Для этого создадим новый флеш документ Action Script 3
Файл - Создать

Далее на Временной шкале Основного рабочего поля (Монтажный кадр 1) создаём 2 слоя
1. Фон
2. Листики
Временная шкала Основного рабочего поля (Монтажный кадр 1) будет выглядеть следующим образом.

Сохраняем созданный проект под каким либо названием, например "Падающий лист"
В Библиотеку программы импортируем любую картинку с осенним фоном и файл AI "Лист", который можно скачать из вложения ниже 
Вложение:
Файл - Импорт - Импортировать в библиотеку

После загрузки в Библиотеке будут следующие файлы

Инструментом "Стрелка" на слой "Фон" на основном Рабочем поле Монтажный кадр 1 из Библиотеки перетаскиваем фоновую картинку и, либо изменяем размеры Рабочего поля под размеры картинки, либо трансформируем размеры картинки под размеры Рабочего поля.


После того как в диалоговом окне создания нового символа нажмёте "ОК", то попадаем в окно редактирования символа "Лист". Переименовываем Слой 1 на Временной шкале в "Анимация лист"
Из Библиотеки инструментом "Стрелка" на Рабочее поле символа "Лист" добавляем графический символ "Лист".

На Временной шкале на слое "Анимация лист" щелкаем в кадре 140 и, вызвав контекстное меню, выбираем пункт "Вставить ключевой кадр".

Между кадрами 1 и 140 появились промежуточные кадры. Теперь щелкаем на любом кадре между первым и сто сороковым и, в появившемся контекстном меню, выбираем пункт "Создать классическую анимацию движения". После этого автоматически такая анимация будет создана.


Добавленный на Рабочее поле листик, мы пока не трогаем, а продолжаем работать с Временной шкалой.
На Временной шкале щелкаем 140 (последний и ключевой) кадр нашей анимации и, вызвав контекстное меню, также выбираем пункт "Создать классическую анимацию движения". Таким образом мы включаем последний 140 ключевой кадр в созданную нами классическую анимацию движения.

Теперь пришло время создать траекторию по которой будет лететь наш объект "Падающий лист"
Для этого щелкаем по слою "Анимация лист" и, вызвав контекстное меню, выбираем пункт "Добавить направляющую классической анимации".

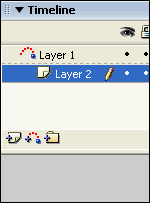
После этого мы увидим, что на Временной шкале появился новый слой - "Направляющая", а слой "Анимация лист" оказался в "подчинении" у этого слоя.

Теперь, траектория для движения объекта, созданная на слое "Направляющая", будет руководством к действию (движению) для слоя "Анимация лист", то есть вся классическая анимация движения созданная на слое "Анимация лист", будет происходит по траектории изображенной на слое "Направляющая".
Слой "Направляющая" при этом является рабочим и вся графика размещённая на нём при публикации флеш ролика отображаться не будет.
Итак создадим (нарисуем) на слое "Направляющая" какую - либо траекторию для падения осеннего листочка сверху вниз.
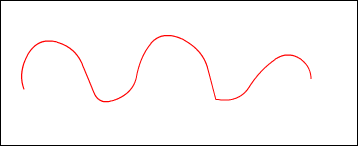
Для рисования траектории воспользуемся инструментом "Карандаш" в режиме "Режим карандаша со сглаживанием" и, выделив слой "Направляющая" и его первый кадр, изобразим кривую линию для необходимой траектории.
После того как направляющая линия создана, переходим на слой "Анимация лист", выделяем первый ключевой кадр и начинаем создавать классическую анимацию движения для падающего листика. Для этого Инструментом "Стрелка" помещаем листик в начало нарисованной нами траектории. При этом точка регистрации нашего листика (в нашем случае точка регистрации находится в центре) должна обязательно!!! находится на линии траектории направляющей.

При этом щелкните ещё раз на первом кадре слоя "Анимация лист" и убедитесь, что он выделен. Теперь откройте вкладку "Свойства" и найдите там раздел "Анимация". Проставьте галочки в чекбоксах, как указано на картинке.

На слое "Анимация лист" щёлкните 140 (последний) ключевой кадр и Инструментом "Стрелка" поместите наш осенний листик в конец нарисованной траектории. При этом точка регистрации графического объекта листик также должна находится на линии траектории движения.
Либо если привязка к "Направляющей" у вас сработает без всяких проблем, то когда вы щелкните последний кадр анимации, листочек автоматически сам переместиться в конец направляющей.

После этого ещё раз щелкните 140 кадр, чтобы убедиться, что он выделен и открыв вкладку "Свойства" в разделе "Анимация" также проставьте галочки в чекбоксах, как указано на картинке.

Ещё раз щёлкните по выбору любой кадр на слое "Анимация лист", например 40 кадр, и убедитесь, что наш листик двигается строго по нарисованной траектории.

Если всё нормально, то анимация "Падающего листа" по заданной траектории создана и можно вернуться на Основную Рабочую сцену - Монтажный кадр 1.
Находясь на Монтажном кадре 1, выделите слой "листики" и Инструментом "Стрелка" перетащите из Библиотеки на него видеоролик "Лист", поместив его в самом верху фоновой картинки.

Видеоролику "Лист" примените фильтр "Тень" со следующими параметрами. Напоминаю, что раздел "Фильтры" можно найти на вкладке "Свойства".

Зажав клавиши Shift+Ctrl можно размножить видеоролик "Лист" и получить несколько падающих листиков. С помощью Инструмента "Свободное преобразование" можно изменить размер и угол поворота видеоролика "Лист", чтобы листочки падали не совсем одинаково.

Зажав клавиши Ctrl+Enter просматриваем полученный в результате флеш ролик. Если всё устраивает, то сохраняем флешку как проект в формате FLA
Файл - Сохранить
Экспортируем флеш ролик для дальнейшей публикации
Файл - Экспорт - Экспортировать ролик
Рисуем траекторию
Для этого нам достаточно на самом первом слое нарисовать линию (не обязательно замкнутую), используя, например, «pencil tool ». Я рекомендую вам поставить сглаживание на Smooth в опциях карандаша, чтобы движения были плавными и без рывков.


Шаг 2
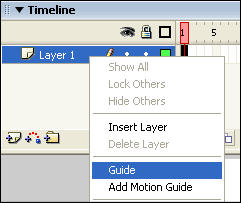
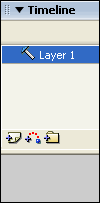
Создание «путевого» слояТеперь этот слой нам надо преобразовать в «траекторный» слой. Правой кнопкой мыши кликаем на слое, на котором расположена наша траектория и выбираем «Guide ». Иконка перед названием слое дожна измениться с листа на молоток. Если это так, значит вы все делаете правильно правильно и уже близки к конечному результату. Теперь, когда «путевой» слой готов, нам необходимо ему подчинить ему слой с объектом. Для этого создадим новый слой, поместим на него рисунок, который должен двигаться по траектории, затем зажмите левую кнопку мши на новом слое и перетащите под слой траектории так, чтобы слой стал зависим (иконка и название слоя немного сместится вправо, иконка слоя с траекторией тоже изменится).




Шаг 3
Создание движения объектаОднако это не все. Теперь нам необходимо заставить объект двигаться по траектории. Для этого на слое с объектом передвинем его к началу траектории:

Перейдем на 15 кадр и создадим там KeyFrame нажатием F6 . В этом кадре передвинем объект к концу траектории:

Теперь чтобы тело двигалось, нам нужно создать Motion Tween . Для этого кликаем правой кнопкой мыши на пространстве между первым и последним кадром и выбираем Create Motion Tween , в свойствах необходимо поставить галочку Orient to path . Все, теперь за 15 кадров объект переместится из начала траектории в ее конец.
ВАЖНО: При создании замкнутой траектории не стоит забывать, что флеш выбирает кратчайший путь, и если просто передвинуть объект на последнем кадре ниже по траектории относительно первого кадра движения по окружности не получится, можете убедиться сами. Для этого можно разбить траекторию на три участка, т.е. начальной точкой для второго участка будет конец первого, для третьего - конец второго и т.д. Удачи!
Покадровая анимация
Покадровая анимация полностью состоит из ключевых кадров, причем содержимое кадров вы создаете сами. Это напоминает процесс создание мультфильмов, когда каждый кадр рисуется на отдельном листе и если у вас в мульте 5000 кадров, то соответственно вам придется нарисовать 5000 рисунков. Во Flash это сделать, конечно намного проще, чем на бумаге, но все равно это тяжелый труд, к тому же размер файла при покадровой анимации получается большим. Во flash покадровая анимация используется в тех случаях, когда задачу нельзя решить другими способами. Что бы было понятнее о чем идет речь, давайте попробуем создать простенькую, покадровую анимацию бегающих глаз.
В новом документе выберем инструмент Oval Tool (O) запретим создание заливки в палитре Fill Color и нарисуем овал. При помощи инструмента Selection Tool (V) подредактируем его как показано на рисунке. Затем выделим рисунок, и удерживая клавишу Alt сделаем копию рисунка.

Выберем инструмент Oval Tool (O) в панели Color Mixer выберем радиальную заливку для левого ползунка поставим белый цвет а для правого синий.

Нарисуем один глаз а затем при помощи инструмента Selection Tool (V) выделим его, и удерживая клавишуAlt скопируем.

Теперь у нас все готово для того чтобы начать делать анимацию.
На панели Timeline для первого слоя в десятом кадре вставим ключевой кадр.
Insert > Timeline > Keyframe , делается это для того, чтобы он у нас был видим на протяжении всех десяти кадров.

Для второго слоя в третьем кадре вставим ключевой кадр и при помощи инструмента Selection Tool (V) немного перетащим зрачки, далее вставим ключевой кадр в пятом кадре и еще немного переместим зрачки и так продолжаем до десятого кадра.

Вот и все, можно протестировать ролик, как вы уже знаете делается это при помощи сочетания клавиш Ctrl + Enter .

Анимация движения
Создание анимации движения отличается от покадровой анимации тем что нам не нужно каждый кадр создавать вручную, достаточно создать первый кадр анимации и последний, программа заполнит все промежуточные кадры автоматически. Нужно иметь в виду что анимация движения применима только к символам и на одном слое должно быть не более одного анимированного символа.
Прежде чем начать что то делать на практике, давайте для себя определим, что же такое анимация? Анимация это изменение свойств объекта с течением времени.
А теперь давайте на примере рассмотрим процесс создания анимации движения.
При помощи инструмента Text Tool (T ) напишем какой нибудь текст и преобразуем его в графику, сделать это можно дважды применив команду Break Apart меню Modify или сочетание клавишь (Ctrl+B ).

Выделим двадцатый кадр на панели Timeline и сделаем его ключевым, выбрав в контекстном меню комаду Insert Keyframe. В любом кадре между первым и двадцатым вызовем контекстное меню и выберем командуCreate Motion Tween (Создать анимацию движения). Если все сделано правильно промежуточные кадры должны окраситься в голубоватый цвет, а первый и двадцатый кадр соеденяться стрелкой, это значит что программа сгенерировала промежуточные кадры между первым ключевым кадром и двадцатым.

Теперь все готово, только никакой анимации мы пока не увидим потому что у нас первый и последний кадр одинаковы, но мы сейчас это исправим.
Давайте сделаем так чтобы текст сначала был невидим но постепенно появлялся.
Для этого выделим первый ключевой кадр и в панели Properties в раскрывающемся списке Color выберем пункт Alpha (прозрачность), с помощью ползунка выставим значение 0.

Протестируем ролик (Ctrl+Enter )
Таким образом мы можем перемещать объект, вращать, изменять цвет, размеры, а так же применять фильтры, а ведь все это можно проделывать сразу с несколькими объектами размещенными на разных слоях, представляете какой простор для творчества?
Создание движения объектов по траектории
Этот урок научит вас простейшему движению объекта по траектории, эта функция появилась еще в ранних версиях флеша, и очень часто используется сегодня. Для реализации этой фишки нам понадобится совсем ничего: слой с траекторией, преобразованный в специальный вид слоя - Слоя-Маски , и соответсвенно сам объект. Например, если вы захотите создать простую анимацию движения гоночной машины по трассе, то вам будет совершенно необязательно использовать какие-либо сложные ActionScipt функции, достаточно вспомнить этот урок.
Рисуем траекторию
Для этого нам достаточно на самом первом слое нарисовать линию (не обязательно замкнутую), используя, например, «pencil tool ». Я рекомендую вам поставить сглаживание на Smooth в опциях карандаша, чтобы движения были плавными и без рывков.


Создание «путевого» слоя
Теперь этот слой нам надо преобразовать в «траекторный» слой. Правой кнопкой мыши кликаем на слое, на котором расположена наша траектория и выбираем «Guide ». Иконка перед названием слое дожна измениться с листа на молоток. Если это так, значит вы все делаете правильно правильно и уже близки к конечному результату. Теперь, когда «путевой» слой готов, нам необходимо ему подчинить ему слой с объектом. Для этого создадим новый слой, поместим на него рисунок, который должен двигаться по траектории, затем зажмите левую кнопку мши на новом слое и перетащите под слой траектории так, чтобы слой стал зависим (иконка и название слоя немного сместится вправо, иконка слоя с траекторией тоже изменится).




Создание движения объекта
Однако это не все. Теперь нам необходимо заставить объект двигаться по траектории. Для этого на слое с объектом передвинем его к началу траектории:

Перейдем на 15 кадр и создадим там KeyFrame нажатием F6 . В этом кадре передвинем объект к концу траектории:

Теперь чтобы тело двигалось, нам нужно создать Motion Tween . Для этого кликаем правой кнопкой мыши на пространстве между первым и последним кадром и выбираем Create Motion Tween , в свойствах необходимо поставить галочку Orient to path . Все, теперь за 15 кадров объект переместится из начала траектории в ее конец.
ВАЖНО: При создании замкнутой траектории не стоит забывать, что флеш выбирает кратчайший путь, и если просто передвинуть объект на последнем кадре ниже по траектории относительно первого кадра движения по окружности не получится, можете убедиться сами. Для этого можно разбить траекторию на три участка, т.е. начальной точкой для второго участка будет конец первого, для третьего - конец второго и т.д. Удачи!
Ориентация вдоль пути
Конечно, машина двигается неправильно. Надо связать ее движение со слоем направляющих. На этот раз мы не будем создавать новый слой, а используем слой Путь , который как раз и содержит контур пути.
Теперь машина движется по нужной траектории, но неправильно - она движется то боком, то задом. Конечно, можно было поставить между конечными точками еще несколько ключевых кадров, в которых развернуть машину правильно. Однако можно одним щелчком заставить машину принимать нужное направление на всей траектории.
Наконец, сделаем так, чтобы машина немного постояла у дома перед тем, как начнется новый цикл проигрывания ролика.
Технология создания движения по траектории состоит в следующем:
- Создайте новый файл (Ctrl-N ).
В рабочей области:
- В левом верхнем углу рабочей области нарисуйте окружность и залейте ее радиальным градиентом (в первом кадре появится ключевой кадр).
В шкале времени:
- Создайте простую расчетную анимацию на 30 кадров:
- Первый кадр должен быть выделен, если нет - выделите его. В главном меню выберите Insert - Timeline - Create Motion Tween (или в контекстном меню). Теперь кадр имеет светло-фиолетовый цвет.
- Создайте ключевой кадр в 30-м кадре.

При нажатии в шкале времени на кнопки
- Onion Skin Outlines (Смежные кадры в виде контуров) - отображаются контуры смежных кадров,
- Edit Multiple Frames (Редактирование нескольких кадров) - режим одновременного редактирования нескольких кадров - видны задаваемые состояния объекта - шарика и контуры - все расчетные состояния, обеспечиваемые использованием твининга (черная стрелка на светло-сиреневом фоне)
- Для того, чтобы добавить направляющий слой, нужно выбрать слой, на котором находится ваш символ (шарик), и, нажав правую клавишу мыши, в выпавшем меню выбрать Add Motion Guide (Добавить направляющий слой). При этом исходный слой с шариком становится направляемым (guided layer ). Добавить направляющий слой можно и с помощью кнопки, под слоями (см. тему про слои).
- Теперь в слое Guide нужно нарисовать траекторию движения. Траекторией может быть любая кривая, не являющаяся областью заливки.
- Выделите в этом слое первый кадр и в рабочей области нарисуйте любую кривую. Управляющий слой готов. Вы можете его запретить для редактирования, чтобы было удобней работать, а в дальнейшем и вовсе сделать его невидимым.
- Чтобы анимация по траектории заработала, нужно привязать символ к траектории. Для этого нужно взять (левой клавишей мыши) символ за центральную точку и перетащить ее на траекторию.
- Как только вы увидите маленький кружок на символе - это будет значить, что он "зацепился " за траекторию. Вы почувствуете, когда символ "зацепится" за нее, и увидите, как он будет по ней скользить. То же самое нужно сделать и для второго ключевого кадра в 30 кадре - прицепить символ к концу траектории. Если нужно, чтобы объект поворачивался согласно траектории, а не просто двигался по ней, то на панелиProperties нужно включить флажок Orient to path.

- А чтобы проверить привязку символа к траектории, нажмите кнопки - Onion Skin Outlines (Смежные кадры в виде контуров) и - Edit Multiple Frames (Редактирование нескольких кадров). Если вы увидите контуры символа, расположенные по траектории, значит привязка произошла успешно. Если нет, попытайтесь еще раз выполнить с 8 пункта данного примера.
- Протестируйте свою анимацию.

Если нужно, чтобы объект поворачивался согласно траектории, а не просто двигался по ней, то на панелиProperties нужно включить флажок Orient to path.
Движение по траектории реализуется аналогично выше рассмотренному примеру. Для реализации движения по прямой приращиваются на определённые константы переменные, являющиеся узловыми точками (в примере переменные x2,y2). Для задания более сложно траектории можно использовать различные параметрические кривые. В случае движения на плоскости обычно изменению один параметр. Рассмотрим пример реализации движения окружности по декартову листу.
Декартов лист - плоская кривая третьего порядка, удовлетворяющая уравнению в прямоугольной системе. Параметропределяется как диагональ квадрата, сторона которого равна наибольшей хорде петли.

При переходе к параметрическому виду получаем:
Программная реализация выглядит следующим образом:
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
public partial class Form1: Form
private int x1, y1, x2, y2;
private double a, t, fi;
private Pen pen = new Pen(Color.DarkRed, 2);
InitializeComponent();
private void Form1_Load(object sender, EventArgs e)
x1 = ClientSize.Width / 2;
y1 = ClientSize.Height / 2;
t = Math.Tan(fi);
private void Form1_Paint(object sender, PaintEventArgs e)
Graphics g = e.Graphics;
g.DrawEllipse(pen, x2, y2, 20, 20);
private void timer1_Tick(object sender, EventArgs e)
t = Math.Tan(fi);
x2 = x1 + (int)((3 * a * t) / (1 + t * t * t));
y2 = y1 - (int)((3 * a * t * t) / (1 + t * t * t));
private void button1_Click(object sender, EventArgs e)
Описание ряда интересных кривых для создания траектории движения можно найти в «Википедии» в статье «Циклоидальная кривая».
Задание по лабораторной работе
Изучите с помощью справки MSDNметоды и свойства классовGraphics ,Color ,Pen иSolidBrush . Создайте собственное приложение дляанимации в соответствии с индивидуальным заданием.
циклоиде .
гипоциклоиде приk =3,k =4,k =6,k =2,1,k =5,5
Создайте программу движения окружности по эпициклоиде при различных значенияхk .
Разработайте программу отображающую процесс построения гипотрохоиды .
Создайте программу моделирующую построение кривых с помощью спирографа .R , r , d задаются произвольно.
синусоиде .
Движение окружности по спирали .
Разработайте программу движения окружности по трактрисе (кривой погони).
Движение окружности по трисектрисе Каталана (Кубика Чирнгауза).
фигур Лиссажу , с произвольными задаваемыми параметрами.
Разработайте приложение, отображающее процесс построения связанных звезд , с произвольным числом вершин.
Создайте программу, отображающую движения маятника с затуханием.
Создайте программу анимирующую процесс построения различных спиралей (параболических, логарифмических, архимедовых спираль Корню, клотоида).
Разработайте программу, отображающую процесс построения Лемнискаты Бернулли.
Создайте программу движения объекта по кривой Персея при различных значенияхa ,b ис .
Разработайте программу движения точки вдоль кривой Безье четвертого порядка. Узловые точки задаются произвольно пользователем до построения кривой.
Разработайте программу анимации падения снежинки , которые падают по разным траекториям и с разными скоростями.
Разработайте программу анимации летающего бумеранга .
Создайте программу, показывающую падение нескольких звезд одновременно.
Создайте приложение, отображающее хаотичное движение звезды в окне.
Создайте программу, показывающую движение окружности вдоль многоугольника . Число вершин вводится пользователем до анимации.
Создайте приложение, отображающее броуновское движение молекулы в окне.
Разработайте программу анимации движения планет в солнечной системе.
Создайте программу, показывающую движение квадратика по траектории, состоящей из 100 точек, и хранящихся в специальном массиве.
